

CSS Selector Extractor
Table of Contents
Intermediate - This article is part of a series.

What is the CSS Selector Extractor ? #
The CSS Selector Extractor is a post-processing component of JMeter that allows extracting data from an HTTP response using CSS selectors. The extractor uses the libraries JSoup or Jodd Lagarto, which are Java libraries used for analyzing, parsing, and manipulating HTML documents. JSoup provides an API that allows selecting elements from a HTML document using CSS selectors. While Jodd Lagarto uses the library CSSelly compatible with CSS-3.
What is CSS?
CSS (Cascading Style Sheets) stands for Hojas de estilo en cascada, and it is used to define the presentation and visual style of HTML documents, including design, colors, typography, spacing, visual effects, among others. CSS allows web developers to separate the content of a website from its visual styling, making it easier to create consistent designs and modify the style of a webpage without changing its content. Additionally, CSS offers a wide range of options and tools for creating more attractive and accessible designs and presentations for users.
CSS was developed by the World Wide Web Consortium (W3C) in the mid-1990s as a way to separate the design and visual presentation of HTML documents. The goal was to allow web designers to separate the structure of content from the visual design, enabling them to make changes to the presentation without having to modify the content itself.
- CSS-1 version was launched in 1996 and offered a wide range of properties for formatting HTML documents.
- CSS-2 version was released in 1998 and added new features such as positioning elements, creating complex designs, and designing pages for printing. CSS-2 also included specifications for mobile device stylesheets.
- The current CSS-3, which has been published in several parts since 1999, adds many new properties and characteristics to create more complex and sophisticated designs while offering greater flexibility and control in the creation of responsive designs. CSS-3 includes features to improve accessibility, such as the ability to change text size and background colors for visually impaired users.
How does CSS work in JMeter? #
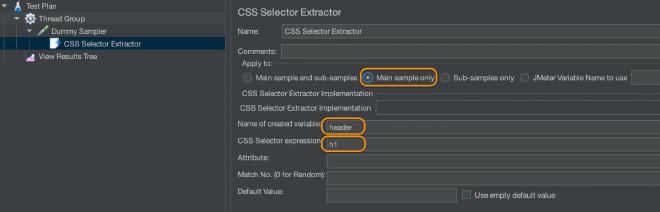
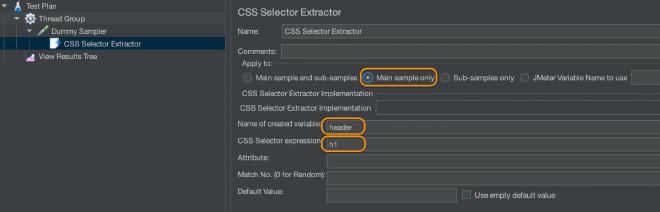
In JMeter, the CSS Selector Extractor is a Post-Processor that allows you to extract specific values from an HTML response. To do this, we need to follow these steps:
- Add an element HTTP Request or Dummy Sampler to your test plan of JMeter for making an HTTP request and receiving an HTML response.
- Add a CSS Selector Extractor extractor to the element mentioned above, which will extract specific values from the HTML response.
- Configure the required fields in the post-processor CSS Selector Extractor as shown in the following table:
| Attribute | Description | Required |
|---|---|---|
| Name | Descriptive name for this element that is displayed in the tree. | Not required |
| Apply to | This applies to samplers that can generate sub-samples, such as HTTP Sampler with integrated resources, Mail Reader or generated samples by Transaction Controller. Main sample only - applies only to main sample Only sub-samples - applies only to sub-samples Main and sub-samples - applies to both Variable name used in JMeter - the extraction will be applied to the content of the named variable The matching is applied to all qualified samples. | Yes |
| CSS/JS selector implementation | There are two implementations for the syntax based on CSS/JQuery that are compatible: JSoup Jodd-Lagarto (CSSelly) If the selector is empty, it will use the default implementation (JSoup). | Not required |
| Created variable name | The name of the JMeter variable where the result will be stored. | Yes |
| CSS/JS selector expression | The CSS/JQuery selector used to select nodes from the response data. Selector, combination of selectors and pseudo-selectors are compatible, examples: E[foo] - an element E with an attribute “foo” descendant child - elements that descend from ancestor, for example, .body p finds elements p in any place below a block with class “body” :lt(n) - finds elements whose siblings (i.e., their position in the DOM tree relative to their parent) is less than n; for example, td:lt(3) :contains(text) - finds elements that contain the text given. The search does not distinguish between uppercase and lowercase; for example, p:contains(jsoup) | Yes |
| Attribute | Name of the attribute (according to HTML syntax) to extract from nodes that coincide with the selector. If it is empty, the variable will return the combined text of this element and all its children. | Not required |
| Number of matches (0 for random) | Indicates which match to use. The CSS/JQuery selector can match multiple times. Use a value of zero to indicate that JMeter should choose a random match. A positive number N means selecting the nth match. Negative numbers are used with the ForEach Controller. | Not required |
| Default Value | If the expression does not match, then the referenced variable will be set to the default value. This is especially useful for debugging tests. If no default value is provided, it can be difficult to know if the expression did not match, if the CSS/JQuery selector was not processed or if the wrong variable was used. However, if there are multiple test variables that set the same variable, it may be desirable to leave the variable unchanged once the debugging is complete. In this case, remove the default value once the debugging is completed. | Not required |
| Use empty default value | If the checkbox is checked and the default value is empty, JMeter will set the variable to an empty string instead of not setting it at all. This way, if the extracted value does not exist, the variable will be equal to an empty string instead of containing the name of the variable, which can be useful if the extracted value is optional. | Not required |

Example:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de CSS</title>
</head>
<body>
<h1>Bienvenido a mi sitio web</h1>
<p class="texto">Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.</p>
<div>
<p>Este párrafo no está destacado.</p>
<p class="destacado">Este párrafo está destacado.</p>
</div>
<p>Este es un enlace a <a href="https://www.google.com">Google</a>.</p>
</body>
</html>
We can use the following CSS expression to extract these values:
head //CSS Example
h1 //Welcome to my website
title //CSS Example
p.text //This is an example of a website using CSS to style elements Html.
p.featured //This paragraph is highlighted.
to //Google
to attr=href //https://www.google.com
What other examples of how to use CSS Selector Extractor? #
Here is a more complete example, as follows:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de HTML con una tabla, un botón y un menú desplegable</title>
</head>
<body>
<h1>Mi sitio web con una tabla, un botón y un menú desplegable</h1>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Ciudad</th>
</tr>
</thead>
<tbody>
<tr>
<td>María</td>
<td>28</td>
<td>Madrid</td>
</tr>
<tr>
<td>Pedro</td>
<td>32</td>
<td>Barcelona</td>
</tr>
<tr>
<td>Ana</td>
<td>24</td>
<td>Valencia</td>
</tr>
</tbody>
</table>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="correo">Correo electrónico:</label>
<input type="email" id="correo" name="correo"><br><br>
<button type="submit">Enviar</button>
</form>
<label for="frutas">Selecciona tu fruta favorita:</label>
<select id="frutas" name="frutas">
<option value="manzana">Manzana</option>
<option value="pera">Pera</option>
<option value="platano">Plátano</option>
<option value="fresa">Fresa</option>
</select>
</body>
</html>
For this example, let’s assume we want to evaluate and extract the following unattributed data:
| CSS Selector | Attribute | Result |
|---|---|---|
| td:first-of-type | - | The contents of the first cell in each row of the table |
| td:last-of-type | - | The contents of the last cell in each row of the table |
| tr:nth-child(even) | - | The contents of all even-numbered rows in the table |
| tr:nth-child(odd) | - | The contents of all odd-numbered rows in the table |
| tr:first-child | - | The contents of the table header and first row |
| tr:last-child | - | The contents of the table header and last row |
| tr:first-child td:first-child | - | Selects the first cell in the first row of the table. |
| tr:last-child td:last-child | - | Selects the last cell in the last row of the table. |
| tbody > tr:nth-child(odd) | - | Selects all odd-numbered rows in the table, excluding headers. |
| tbody > tr:nth-child(even) | - | Selects all even-numbered rows in the table, excluding headers. |
| form label[for='name'] | - | Selects the label for the input field with for='name'. |
| form input[type='text'] | id/name | Selects all text input fields with an id or name attribute. |
| form input[type='email'] | id/name | Selects the email input field with an id or name attribute. |
| form button[type='submit'] | - | Selects the form submit button. |
| select#fruits > option select > option | - | Select values from the dropdown menu with or without id=‘fruits’. |
| select option[value=‘apple’] | - | Selects the option from the dropdown menu with value=‘apple’. |
| label | for | Selects all fields in the label with the ‘for’ attribute. |
| input | type | Selects all fields in the input label with the ’type’ attribute. |
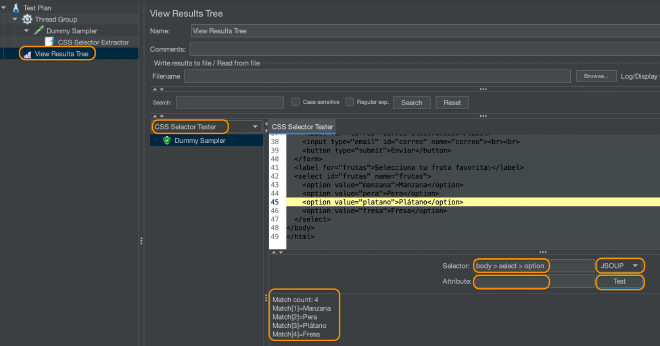
To evaluate these statements, I recommend using a View results tree receiver and using the view in CSS Selector Tester. Enter the statement in the Selector field, select JSOUP, and click the Test button.

What is CSS 2 in JMeter? #
In JMeter, CSS 2 is implemented using the Saxon library, which is an implementation of CSS 2 and XSLT 2. The main difference between CSS and CSS 2 in JMeter is that CSS 2 is a newer version of the CSS query language and offers several additional features not available in the older version. One of the major improvements in CSS 2 is support for complex data types, which allows you to work with more structured data in queries. CSS 2 also offers several additional features for manipulating and transforming data, such as the ability to sort and group query results.
Here are some CSS 2 examples:
| CSS 2 Expression | result |
|---|---|
| //item[position() = 1] | Selects the first item element. |
| //phoneNumbers/item[type = 'home']/number | Selects the phone number from all elements that have a type attribute equal to home. |
| //address[state = 'WA']/city | Selects the city from all addresses that have a state attribute equal to WA. |
| //item[ends-with(email, 'example.com')]/name | Selects the name of all item elements whose email address ends with example.com. |
| //item[phoneNumbers/item[number = '555-553-1234']]/address/street | Selects the street from the item items with a phone number equal to 555-553-1234. |
| //item[name = 'Peter Doe']/address/city | Selects the city from the address of the item item with the name Peter Doe. |
| //phoneNumbers/item[matches(number, '.*1234')]/type | Selects the type of all items whose phone number contains the sequence 1234. |
| //item[age >= 35]/name | Selects the name of all items whose age is greater than or equal to 35. |
| //item[not(address/state = 'TX')]/email | Selects the email address for all items whose status is not TX. |
| //item[phoneNumbers/item[type = 'home'] and phoneNumbers/item[type = 'mobile']]/email | Selects the email address for phones with type home or mobile. |

Conclusion #
CSS Extractor is a very powerful tool for extracting a value, multiple values, evaluating, or executing functions from values to satisfy one or more criteria. Always remember to practice before developing your statement or expression. It’s always good to verify the criteria against several different types of responses to obtain conclusive results. Practice, until next time!