

JSON Extractor - JSONPath
Table of Contents
Intermediate - This article is part of a series.

What is JSONPath? #
The JSONPath specification was created in 2007 by Stefan Goessner as an alternative to the XPath language used for accessing data in XML documents. Goessner created JSONPath as a way of accessing and manipulating data in JSON documents using syntax similar to XPath. Over the years, JSONPath became increasingly popular among developers working with web and mobile applications that use JSON as their data exchange format. The specification of JSONPath was adopted by several popular JavaScript libraries and tools such as jQuery and JSONPath+.
In 2012, the JSONPath specification was adopted as an Internet standard by the Open Web Foundation, which helped accelerate its adoption and acceptance in the developer community. Today, JSONPath remains a popular tool for accessing and manipulating data in JSON documents used in web and mobile applications. It is compatible with a wide variety of programming languages and is utilized across various contexts such as data analysis, system integration, and process automation.
What is JSON? #
JSON (JavaScript Object Notation) is a lightweight and easy-to-read text format for exchanging data. It is commonly used to transmit information between an application client and a server or to transmit data between applications. JSON represents data in the form of nested objects and lists of objects, and uses a clear and easy-to-read syntax based on keys { } to define objects and brackets [ ] to define lists.
{
"nombre": "Juan",
"edad": 30,
"direccion": {
"calle": "Calle Falsa",
"numero": "123",
"ciudad": "Buenos Aires"
},
"hobbies": ["futbol", "pintura", "viajes"]
}
| Attribute | Description | Required |
|---|---|---|
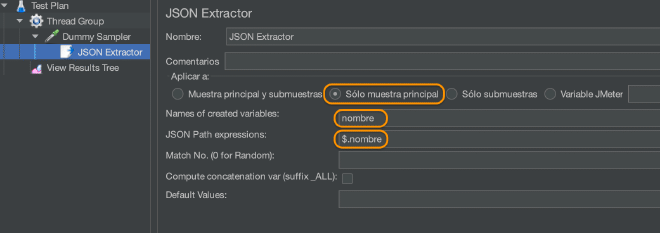
| Name | Descriptive name for this element that is displayed in the tree. | Not |
| Apply to | Useful when used with mappers that can generate sub-samples, such as HTTP sampler with embedded resources or sample generated by transaction controller. Main Sample only: applies only to main sample Sub-samples only: applies only to sub-samples Main and Sub-samples: applies to both **Variable name used in JMeter: extractions will be applied to the content of the named variable | Yes |
| Names of Variables Created | Comma-separated names of variables that will contain the results of JSONPath expressions (must match number of expressions) | Yes |
| JSON Path Expressions | Comma-separated JSONPath expressions (must match number of variables) | Yes |
| Default Values | Default values separated by comma if no result is returned from JSONPath expressions (must match number of variables) | Not |
| Number of Matches | For each JSONPath expression, if the JSONPath query has many results, you can choose which to extract as variables: 0: means random (default) -1: means extract all results, will be named as <variable name>_N (where N is 1 to number of results) X: means extract the result X (in the Xth position). If this X (in the Xth) is greater than the number of matches, nothing will be returned. The default value will be used The numbers should be given as a list separated by comma. The number of elements in that list must match the number of JSONPath expressions given. If left blank, the value 0 will be used as default for each expression | Not |
| Calculate Concatenated Variable | If many results are found, it will concatenate them using the separator ‘,’ and store it in a variable named <variable name>_ALL | Not |

Example:
{
"nombre": "Juan",
"edad": 30,
"direccion": {
"calle": "Calle Falsa",
"numero": "123",
"ciudad": "Buenos Aires"
},
"hobbies": ["futbol", "pintura", "viajes"]
}
We can use the following JSONPath expression to extract these values:
$.nombre //Juan
$.edad //30
$.direccion.calle //Calle Falsa
$.direccion.numero //123
$.direccion.ciudad //Buenos Aires
$.hobbies //["futbol","pintura","viajes"]

What is JSONPath Query? #
JSONPath Query is a query language used to access and manipulate data in JSON documents. It is similar to JSONPath, but uses a slightly different syntax. JSONPath Query supports a variety of functions and operators that allow for more complex queries on JSON objects. For example, the expression $.hobbies[?(@=='painting')] would return an array if the JSON object has painting as one of its hobbies.
What other use cases might JSONPath Query have? #
Let’s consider a more complex example, such as the following:
[{
"name": "John Doe",
"age": 35,
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "WA"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-551-1234"
},
{
"type": "home",
"number": "555-552-5678"
}
],
"email": "john.doe@example.com"
},{
"name": "Peter Doe",
"age": 34,
"address": {
"street": "123 Second St",
"city": "RacconCity",
"state": "TX"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-553-1234"
},
{
"type": "home",
"number": "555-554-5678"
}
],
"email": "peter.doe@example.com"
},{
"name": "Rick Doe",
"age": 36,
"address": {
"street": "123 Third St",
"city": "Springfield",
"state": "NJ"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-555-1234"
},
{
"type": "home",
"number": "555-556-5678"
}
],
"email": "rick.doe@example.com"
}]
| Expression | Result |
|---|---|
| $[0].name | Returns the name of the first object, John Doe. |
| $[1].phoneNumbers[0].phoneNumbers | Returns the phone number of the second object, 555-553-1234. |
| $[2].address.state | Returns the state of the third object’s address, NJ. |
| Returns all email addresses in the JSON object. | |
| $[*].phoneNumbers[?(@.type=='mobile')].number | Returns all mobile phone numbers. |
| $[*].age | Returns all ages in the JSON object. |
| $[?(@.name=='Rick Doe')].address.city | Returns the city of Rick Doe’s address, Anytown. |
| $[?(@.age>35)].name | Returns the names of people age 35 and older. |
| $[?(@.address.state=='TX')].phoneNumbers[*].number | returns the phone numbers for people who live in Texas. |
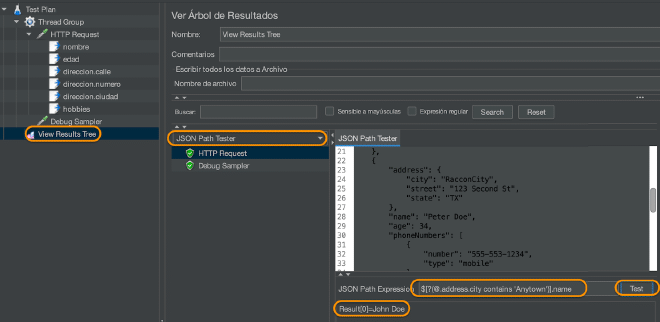
| $[?(@.address.city contains 'Anytown')].name | returns the name of those who live in the city Anytown. |
| $[?(@.age > 30 && @.address.state == 'TX')] | returns the age is over 30 and the address is in TX. |
| $..age.min() | returns the minimum value for the age property, which is 34. |
| $..age.max() | returns the maximum value for the age property, which is 36. |
| $..age.sum() | returns the sum of the age property, which is 105. |
| $.phoneNumbers.length() | returns the length of phoneNumbers, which is 2. |
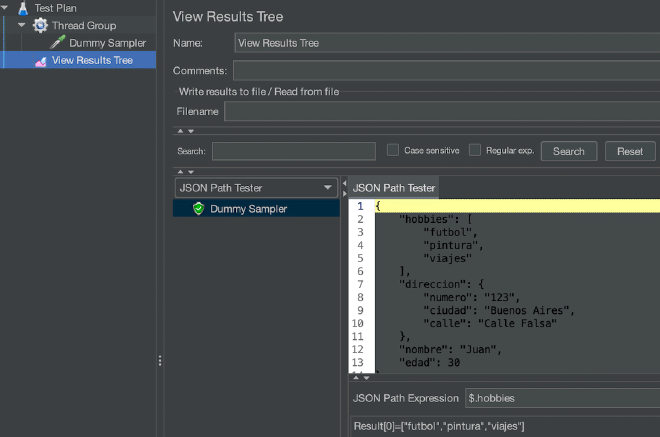
To evaluate these sentences, I recommend using a receiver View results tree and use the view in JSON Path Tester. Introduce the sentence into the field JSON Path Expression, then click on the button Test.

Conclusion #
JSONPath and JSONPath Query are very powerful tools for extracting a value or multiple values or evaluation of the same to satisfy one or several criteria, always remember to practice before developing your sentence or expression. It is always good to verify the criteria with different types of responses to obtain conclusive results. You need to practice until next time!