

Extractor de Sélecteurs CSS
Sommaire
intermédiaire - This article is part of a series.

Qu’est-ce que le Selcteur CSS Extrayeu ? #
Le Sellecteur CSS Extrayeu est un composant post-processeur de JMeter qui permet d’extraiter des données d’une réponse HTTP en utilisant des sélecteurs CSS. L’extrayeu utilise les bibliothèques JSoup ou Jodd Lagarto, qui sont des bibliothèques Java utilisées pour analyser, parser et manipuler des documents HTML. JSoup fournit une API permettant de sélectionner des éléments d’un document HTML en utilisant des sélecteurs CSS. tandis que Jodd Lagarto utilise la bibliothèque CSSelly compatible avec CSS-3.
Qu’est-ce que CSS?
CSS (Hojas de estilo en cascada) est une acronyme pour Stylesheets en cascade, et il est utilisé pour définir la présentation et le style visuel des documents HTML, y compris les designs, les couleurs, la typographie, l’espace entre les lignes, les effets visuels, etc. CSS permet aux développeurs web de séparer le contenu d’un site web du style visuel, ce qui facilite la création de designs cohérents et la modification du style d’un site sans modifier son contenu. De plus, CSS offre une large gamme d’options et de outils pour créer des designs et présentations plus attrayantes et accessibles pour les utilisateurs.
CSS a été développé par la World Wide Web Consortium (W3C) au milieu des années 1990 comme une méthode pour séparer le design et la présentation des documents HTML. Le but était de permettre aux web designers de séparer le contenu structuré du design visuel, ce qui leur permettait d’effectuer des modifications à la présentation sans avoir à modifier l’intégralité du contenu lui-même.
- CSS-1 version a été lancée en 1996 et offrait une large gamme de propriétés pour les documents HTML.
- CSS-2 version a été publiée en 1998 et ajoutait de nouvelles fonctionnalités telles que la positionnement des éléments, la création de designs complexes et l’élaboration de pages à imprimer. CSS-2 également incluait des spécifications pour les stylesheets mobiles.
- La version actuelle CSS-3, qui a été publiée en plusieurs parties depuis 1999, ajoute de nombreux nouveaux propriétés et caractéristiques pour créer des designs plus complexes et sophistiqués tout en offrant une flexibilité accrue et un contrôle accru dans la création de designs responsifs. CSS-3 inclut également des fonctionnalités pour améliorer l’accessibilité, telles que la capacité à changer le taille du texte et les couleurs de fond pour les utilisateurs visuellement handicapés.
Comment fonctionne CSS dans JMeter? #
Dans JMeter, le Selonateur CSS Extrayeur est un Post-Processor qui vous permet d’extrait des valeurs spécifiques provenant d’une réponse HTML. Pour cela, nous devons suivre ces étapes :
- Ajoutez une salle ou un Semi-déplâtré à votre plan de test JMeter pour effectuer une requête HTTP et recevoir une réponse HTML.
- Ajoutez un Selonateur CSS Extrayeur dans la salle mentionnée ci-dessus, qui extraire des valeurs spécifiques provenant de la réponse HTML.
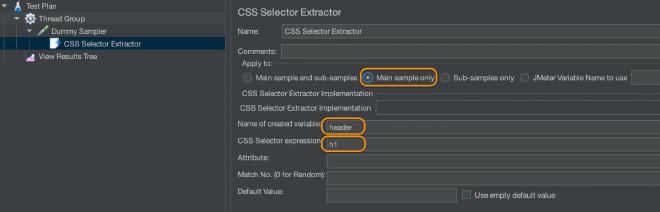
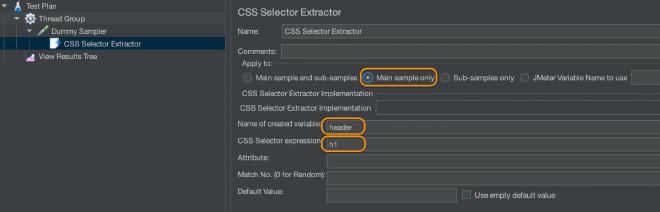
- Configurez les champs requis du post-processor Selonateur CSS Extrayeur en suivant le tableau ci-dessous :
| Propriété | Description | Obligatoire |
|---|---|---|
| Nom | Nom décrivant ce élément qui est affiché dans la liste des éléments de la tâche. | Non obligatoire |
| S’applique à | Cela s’applique aux échantillons générés par les samplers qui peuvent générer des sous-échantillons, comme l’échantillon HTTP avec des ressources intégrées, le Lecteur de Mail ou les échantillons générés par la Transaction Controller. Échantillon principal seulement - s’applique uniquement à l’échantillon principal Seuls les sous-échantillons - s’applique uniquement aux sous-échantillons Principal et sous-échantillons - s’applique à tous les échantillons Nom de la variable utilisé dans JMeter - l’extraction sera appliquée au contenu de la variable nommée L’emplacement est appliqué à toutes les échantillons qualifiées. | Oui |
| Implémentation CSS/JS selector | Il y a deux implémentations pour le syntaxe basé sur CSS/JQuery qui sont compatibles: JSoup Jodd-Lagarto (CSSelly) Si l’expression de sélection est vide, elle utilisera la défaut implémentée par JSoup. | Non obligatoire |
| Nom variable CSS/JS selector | Le nom de la variable JMeter où le résultat sera stocké. | Oui |
| Expression de sélection CSS/JS selector | L’expression de sélection CSS/JQuery utilisée pour sélectionner les nœuds à partir des données de réponse. Les expressions, combinées et pseudo-expressions sont compatibles, exemples : E[foo] - un élément E avec une propriété “foo” enfant descendant - les éléments qui descendent d’un ancêtre, par exemple, .body p trouve des éléments p dans n’importe quel endroit sous la boîte avec le classe “body” :lt(n) - trouve les éléments dont les sœurs (i.e., leur position dans le arbre DOM relative à leur parent) est inférieure à n; par exemple, td:lt(3) :contient(text) - trouve les éléments qui contiennent la texte donné. La recherche ne distingue pas entre majuscules et minuscules ; par exemple, p:contains(jsoup) | Oui |
| Propriété | Nom de la propriété (selon le syntaxe HTML) à extraire des nœuds qui correspondent au sélecteur. Si elle est vide, l’expression retournera le texte combiné de cet élément et de tous ses enfants. | Non obligatoire |
| Nombre de matches (0 pour aléatoire) | Indique quel match utiliser. L’expression de sélection CSS/JQuery peut correspondre à plusieurs fois. Utilisez un valeur de zéro pour indiquer que JMeter choisira un match aléatoire. Un nombre positif N signifie la sélection du n-ième match. Les nombres négatifs sont utilisés avec le Controleur ForEach. | Non obligatoire |
| Valeur par défaut | Si l’expression ne correspond pas, alors la variable référencée sera mise à la valeur par défaut. Cela est particulièrement utile pour les tests de débogage. Si aucune valeur par défaut n’est fournie, cela peut être difficile d’identifier si l’expression ne correspond pas, si l’expression CSS/JQuery n’a pas été traitée ou si la variable incorrecte a été utilisée. Cependant, si plusieurs variables de test qui définissent la même variable sont configurées, il pourrait être utile de laisser la variable inchangée une fois que le débogage est terminé. Dans ce cas, supprimez la valeur par défaut une fois que le débogage est terminé. | Non obligatoire |
| Utiliser un seul élément par défaut | Si le bouton est coché et la valeur par défaut est vide, JMeter mettra à jour la variable avec l’élément vide en lieu de ne pas mettre à jour la variable du tout. Cela peut être utile si l’extraction correspond à une option facultative. | Non obligatoire |

<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de CSS</title>
</head>
<body>
<h1>Bienvenido a mi sitio web</h1>
<p class="texto">Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.</p>
<div>
<p>Este párrafo no está destacado.</p>
<p class="destacado">Este párrafo está destacado.</p>
</div>
<p>Este es un enlace a <a href="https://www.google.com">Google</a>.</p>
</body>
</html>
Nous pouvons utiliser l’expression CSS suivante pour extraire ces valeurs :
head //Exemple CSS
h1 //Bienvenue sur mon site web
title //Exemple CSS
p.text //Voici un exemple de site web utilisant CSS pour styliser des éléments HTML.
p.featured //Ce paragraphe est mis en surbrillance.
to //Google
to attr=href //https://www.google.com
¿ Quels autres exemples d’utilisation pouvez-vous avoir CSS Selector Extractor ? #
Nous proposons un exemple plus complet, comme le suivant :
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de HTML con una tabla, un botón y un menú desplegable</title>
</head>
<body>
<h1>Mi sitio web con una tabla, un botón y un menú desplegable</h1>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Ciudad</th>
</tr>
</thead>
<tbody>
<tr>
<td>María</td>
<td>28</td>
<td>Madrid</td>
</tr>
<tr>
<td>Pedro</td>
<td>32</td>
<td>Barcelona</td>
</tr>
<tr>
<td>Ana</td>
<td>24</td>
<td>Valencia</td>
</tr>
</tbody>
</table>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="correo">Correo electrónico:</label>
<input type="email" id="correo" name="correo"><br><br>
<button type="submit">Enviar</button>
</form>
<label for="frutas">Selecciona tu fruta favorita:</label>
<select id="frutas" name="frutas">
<option value="manzana">Manzana</option>
<option value="pera">Pera</option>
<option value="platano">Plátano</option>
<option value="fresa">Fresa</option>
</select>
</body>
</html>
Pour cet exemple, supposons que nous souhaitons évaluer et extraire les données non attribuées suivantes :
| CSS Selector | Attribute | Result |
|---|---|---|
| td:first-of-type | - | The contents of the first cell in each row of the table |
| td:last-of-type | - | The contents of the last cell in each row of the table |
| tr:nth-child(even) | - | The contents of all even-numbered rows in the table |
| tr:nth-child(odd) | - | The contents of all odd-numbered rows in the table |
| tr:first-child | - | The contents of the table header and first row |
| tr:last-child | - | The contents of the table header and last row |
| tr:first-child td:first-child | - | Selects the first cell in the first row of the table. |
| tr:last-child td:last-child | - | Selects the last cell in the last row of the table. |
| tbody > tr:nth-child(odd) | - | Selects all odd-numbered rows in the table, excluding headers. |
| tbody > tr:nth-child(even) | - | Selects all even-numbered rows in the table, excluding headers. |
| form label[for='name'] | - | Selects the label for the input field with for='name'. |
| form input[type='text'] | id/name | Selects all text input fields with an id or name attribute. |
| form input[type='email'] | id/name | Selects the email input field with an id or name attribute. |
| form button[type='submit'] | - | Selects the form submit button. |
| select#fruits > option select > option | - | Select values from the dropdown menu with or without id=‘fruits’. |
| select option[value=‘apple’] | - | Selects the option from the dropdown menu with value=‘apple’. |
| label | for | Selects all fields in the label with the ‘for’ attribute. |
| input | type | Selects all fields in the input label with the ’type’ attribute. |
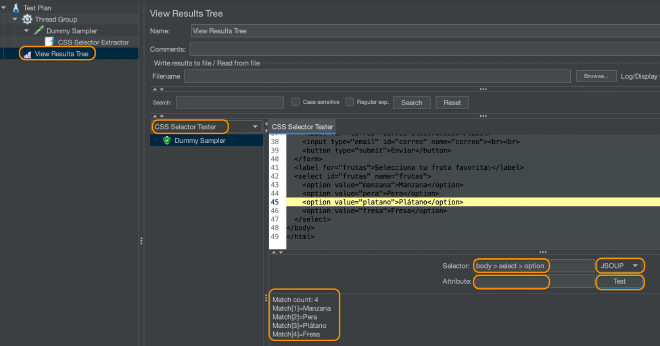
Pour évaluer ces déclarations, je recommande d’utiliser un récepteur Afficher l’arborescence des résultats et d’utiliser la vue dans CSS Selector Tester. Saisissez l’instruction dans le champ Sélecteur, sélectionnez JSOUP et cliquez sur le bouton Tester.

Qu’est-ce que CSS 2 dans JMeter ? #
Dans JMeter, CSS 2 est implémenté à l’aide de la bibliothèque Saxon, qui est une implémentation de CSS 2 et XSLT 2. La principale différence entre CSS et CSS 2 dans JMeter est que CSS 2 est une version plus récente du langage de requête CSS et offre plusieurs fonctionnalités supplémentaires non disponibles dans l’ancienne version. L’une des meilleures améliorations de CSS 2 est la prise en charge des types de données complexes, ce qui vous permet de travailler avec des données plus structurées dans les requêtes. CSS 2 offre également plusieurs fonctionnalités supplémentaires pour manipuler et transformer les données, telles que la possibilité de trier et de regrouper les résultats des requêtes.
Pour évaluer ces phrases, je recommande d’utiliser un récepteur Voir les résultats du arbre et de l’utiliser dans le Vue CSS Selector Tester. Introduire la phrase dans le champ Selector, sélectionner JSOUP, puis cliquer sur le bouton Tester.
Here are some CSS 2 examples:
| CSS 2 Expression | result |
|---|---|
| //item[position() = 1] | Selects the first item element. |
| //phoneNumbers/item[type = 'home']/number | Selects the phone number from all elements that have a type attribute equal to home. |
| //address[state = 'WA']/city | Selects the city from all addresses that have a state attribute equal to WA. |
| //item[ends-with(email, 'example.com')]/name | Selects the name of all item elements whose email address ends with example.com. |
| //item[phoneNumbers/item[number = '555-553-1234']]/address/street | Selects the street from the item items with a phone number equal to 555-553-1234. |
| //item[name = 'Peter Doe']/address/city | Selects the city from the address of the item item with the name Peter Doe. |
| //phoneNumbers/item[matches(number, '.*1234')]/type | Selects the type of all items whose phone number contains the sequence 1234. |
| //item[age >= 35]/name | Selects the name of all items whose age is greater than or equal to 35. |
| //item[not(address/state = 'TX')]/email | Selects the email address for all items whose status is not TX. |
| //item[phoneNumbers/item[type = 'home'] and phoneNumbers/item[type = 'mobile']]/email | Selects the email address for phones with type home or mobile. |

Concluison #
Le défragmentateur CSS est un outil puissant pour extraire des valeurs, plusieurs valeurs, des évaluations ou une exécution de fonctions à partir des valeurs afin d’atteindre un ou plusieurs critères. Remarquez toujours que la pratique préoccupe avant le développement de votre phrase ou expression. Il s’avère bon de vérifier les critères avec divers types de réponses pour obtenir des résultats conclusifs. La pratique rend parfait!