

Extractor de JSON - JSONPath
Sommaire
intermédiaire - This article is part of a series.

Qu’est-ce que le JSONPath ? #
La JSONPath est une spécification créée en 2007 par Stefan Goessner, alternative à XPath utilisée pour accéder aux données dans les documents XML. Goessner a créé JSONPath comme moyen de se servir des données et manipuler le document JSON, avec un syntaxe similaire à XPath. Au fil du temps, la spécification de JSONPath s’est avérée populaire parmi les développeurs travaillant sur des applications web et mobiles qui utilisent JSON pour leur format de données d’échange. La spécification de JSONPath a été adoptée par plusieurs bibliothèques populaires de JavaScript tels que jQuery et JSONPath+.
En 2012, la spécification JSONPath a été adoptée comme standard Internet par l’Open Web Foundation ( https://www.openwebfoundation.org/), ce qui a aidé à accélérer sa prise de conscience et son acceptation dans le monde des développeurs. Aujourd’hui, JSONPath demeure un outil populaire pour accéder et manipuler les données dans les documents JSON utilisés sur les sites web et applications mobiles. Il est compatible avec une variété de langages de programmation et est utilisé dans diverses contexts comme la analyse des données, l’intégration système, et le processus d’automatisation.
Qu’est-ce que le JSON? #
JSON (JavaScript Object Notation) est une forme de format texte léger et facile à lire pour échanger du données. Il est couramment utilisé pour transmettre des informations entre un client d’une application et un serveur ou entre différentes applications. Le JSON représente les données sous la forme de nœuds et listes de nœuds, et utilise une syntaxe claire et facile à lire basée sur les clés { } pour définir les objets et les parenthèses [ ] pour définir des listes.
{
"nombre": "Juan",
"edad": 30,
"direccion": {
"calle": "Calle Falsa",
"numero": "123",
"ciudad": "Buenos Aires"
},
"hobbies": ["futbol", "pintura", "viajes"]
}
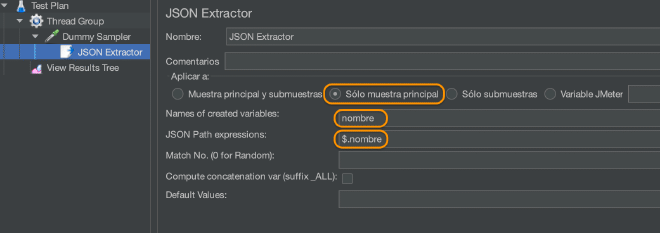
| Propriété | Description | Obligatoire |
|---|---|---|
| Nom | Nom décrivant ce élément qui est affiché dans la hiérarchie. | Non |
| Appliquer à | Utile lorsque utilisé avec les mappers qui peuvent générer des sous-samples, tels que le sampler HTTP avec des ressources embedées ou générés par un contrôleur de transaction. Sous-samples uniquement: s’applique uniquement aux sous-samples Main et Sous-samples uniquement: s’applique à la fois au main et aux sous-samples Nom d’une variable utilisé en JMeter: les extractions seront appliquées au contenu de la variable nommée | Oui |
| Noms des Variables Créées | Séparés par virgule, les noms des variables qui contiendront les résultats des expressions JSONPath (devraient correspondre au nombre d’expressions) | Oui |
| Expressions JSON Path | Séparées par virgules, les expressions JSONPath (devraient correspondre au nombre de variables) | Oui |
| Valeurs Par défaut | Les valeurs par défaut séparées par virgule si aucune réponse n’est retournée par les expressions JSONPath (devraient correspondre au nombre de variables) | Non |
| Nombre de Matches | Pour chaque expression JSONPath, si la requête JSONPath a beaucoup de résultats, vous pouvez choisir quelles à extraire comme variables: 0: signifie aléatoire (par défaut) -1: signifie extraire tous les résultats, seront nommés par exemple <nom d’une variable>_N (où N est 1 à nombre de résultats) X: signifie extraire le résultat X (dans la position X). Si cette X (dans la position X) est plus grande que le nombre de matches, rien ne sera retourné. La valeur par défaut sera utilisée Les nombres doivent être donnés comme une liste séparées par virgules. Le nombre d’éléments dans cette liste doit correspondre au nombre d’expressions données. Si la case est laissée vide, la valeur 0 sera utilisée en tant que valeur par défaut pour chaque expression | Non |
| Calculer Variable Concatenée | Si beaucoup de résultats sont trouvés, il extraera les éléments et les concatènera avec le séparateur ‘,’ et les stockera dans une variable nommée <nom d’une variable>_ALL | Non |

Example:
{
"nombre": "Juan",
"edad": 30,
"direccion": {
"calle": "Calle Falsa",
"numero": "123",
"ciudad": "Buenos Aires"
},
"hobbies": ["futbol", "pintura", "viajes"]
}
$.nombre //Juan
$.edad //30
$.direccion.calle //Calle Falsa
$.direccion.numero //123
$.direccion.ciudad //Buenos Aires
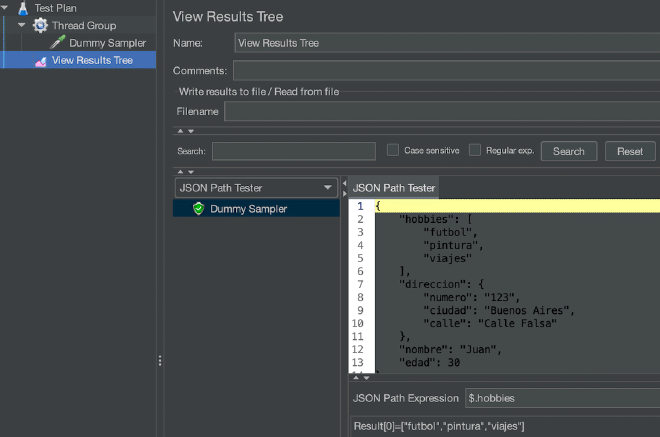
$.hobbies //["futbol","pintura","viajes"]

Qu’est-ce que la requête JSONPath ? #
La requête JSONPath est une langue de requêtes utilisée pour accéder et manipuler les données dans des documents JSON. Elle est similaire à la requête JSONPath, mais utilise un syntaxe légèrement différent. La requête JSONPath Query supporte une variété de fonctions et d’opérateurs qui permettent de formuler des requêtes plus complexes sur les objets JSON. Par exemple, l’exemple $.hobbies[?(@=='painting')] retournerait un tableau si le document JSON a painting comme une de ses hobbies.
[{
"name": "John Doe",
"age": 35,
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "WA"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-551-1234"
},
{
"type": "home",
"number": "555-552-5678"
}
],
"email": "john.doe@example.com"
},{
"name": "Peter Doe",
"age": 34,
"address": {
"street": "123 Second St",
"city": "RacconCity",
"state": "TX"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-553-1234"
},
{
"type": "home",
"number": "555-554-5678"
}
],
"email": "peter.doe@example.com"
},{
"name": "Rick Doe",
"age": 36,
"address": {
"street": "123 Third St",
"city": "Springfield",
"state": "NJ"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-555-1234"
},
{
"type": "home",
"number": "555-556-5678"
}
],
"email": "rick.doe@example.com"
}]
| Expression | Result |
|---|---|
| $[0].name | Returns the name of the first object, John Doe. |
| $[1].phoneNumbers[0].phoneNumbers | Returns the phone number of the second object, 555-553-1234. |
| $[2].address.state | Returns the state of the third object’s address, NJ. |
| Returns all email addresses in the JSON object. | |
| $[*].phoneNumbers[?(@.type=='mobile')].number | Returns all mobile phone numbers. |
| $[*].age | Returns all ages in the JSON object. |
| $[?(@.name=='Rick Doe')].address.city | Returns the city of Rick Doe’s address, Anytown. |
| $[?(@.age>35)].name | Returns the names of people age 35 and older. |
| $[?(@.address.state=='TX')].phoneNumbers[*].number | returns the phone numbers for people who live in Texas. |
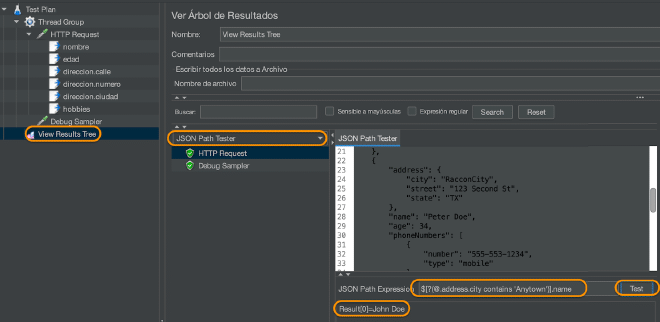
| $[?(@.address.city contains 'Anytown')].name | returns the name of those who live in the city Anytown. |
| $[?(@.age > 30 && @.address.state == 'TX')] | returns the age is over 30 and the address is in TX. |
| $..age.min() | returns the minimum value for the age property, which is 34. |
| $..age.max() | returns the maximum value for the age property, which is 36. |
| $..age.sum() | returns the sum of the age property, which is 105. |
| $.phoneNumbers.length() | returns the length of phoneNumbers, which is 2. |
Pour évaluer ces phrases, je recommande d’utiliser un récepteur Voir les résultats du arbre et de l’utiliser dans le Testeur JSON Path. Introduisez la phrase dans le champ Expression JSON Path, puis cliquez sur le bouton Tester.

Conclusion #
Les JSONPath et les JSONPath Query sont des outils puissants pour extraire une valeur ou plusieurs valeurs, ainsi que l’évaluation d’une même valeur selon plusieurs critères, toujours à l’esprit de pratiquer avant de développer votre phrase ou expression. Il est toujours bon de vérifier les critères avec différentes types de réponses pour obtenir des résultats conclusifs. Vous devez pratiquer jusqu’à la prochaine fois!