CSS Selector Extractor
Table of Contents
Intermedio - This article is part of a series.

¿ Qué es CSS Selector Extractor ? #
El CSS Selector Extractor es un post-procesador de JMeter que permite extraer datos de una respuesta HTTP utilizando selectores CSS. El extractor utiliza las librerias JSoup o Jodd Lagarto, que son bibliotecas de Java que se utilizan para analizar, parsear y manipular documentos HTML. JSoup proporciona una API que permite seleccionar elementos de un documento HTML utilizando selectores CSS. Mientras que Jodd Lagarto utiliza la librería CSSelly compatible con CSS-3.
¿ Qué es CSS ? #
CSS es el acrónimo de Cascading Style Sheets (Hojas de estilo en cascada), y se trata de un lenguaje utilizado para definir la presentación y el estilo visual de documentos HTML, incluyendo diseño, colores, tipografía, espaciado, efectos visuales, entre otros. CSS permite a los desarrolladores web separar el contenido de un sitio web del diseño visual, lo que facilita la creación de diseños coherentes y la modificación del estilo de una página web sin tener que cambiar su contenido. Además, CSS ofrece una gran variedad de opciones y herramientas para hacer diseños y presentaciones más atractivas y accesibles para los usuarios.
CSS fue desarrollado por el World Wide Web Consortium (W3C) a mediados de los años 90 como una forma de separar el diseño y la presentación visual de los documentos HTML. El objetivo era permitir a los diseñadores web separar la estructura de los contenidos y el diseño visual, lo que permitiría hacer cambios en la presentación sin tener que modificar el contenido.
- La versión CSS-1 fue lanzada en 1996 y ofrecía una amplia gama de propiedades para dar formato a los documentos HTML.
- La versión CSS-2 fue lanzada en 1998 y añadió nuevas características como la capacidad de posicionar elementos, crear diseños complejos y diseñar páginas para la impresión. CSS-2 también incluyó una especificación para hojas de estilo para dispositivos móviles.
- La versión actual CSS-3, que se ha ido publicando en varias partes desde 1999, añade muchas nuevas propiedades y características para crear diseños más complejos y sofisticados, así como para ofrecer una mayor flexibilidad y control en la creación de diseños responsivos. CSS-3 incluye características para mejorar la accesibilidad, como la capacidad de cambiar el tamaño del texto y los colores de fondo para los usuarios con discapacidades visuales.
¿ Cómo funciona CSS en JMeter ? #
En JMeter, CSS Selector Extractor es un Post-procesador que permite extraer valores específicos de una respuesta HTML. Para ello debemos seguir los siguientes pasos:
- Agregue un elemento HTTP Request o Dummy Sampler a su plan de prueba de JMeter para realizar una solicitud HTTP y recibir una respuesta HTML.
- Agregue un extractor CSS Selector Extractor al elemento antes mencionado, este extractor se encargará de extraer los valores específicos que se necesitan de la respuesta HTML.
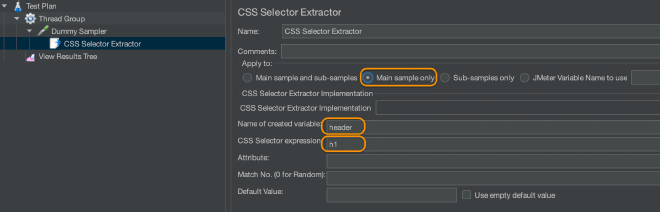
- Configure los campos requeridos en el post-procesador CSS Selector Extractor como se muestra en la siguiente tabla:
| Atributo | Descripción | Requerido |
|---|---|---|
| Nombre | Nombre descriptivo para este elemento que se muestra en el árbol. | No |
| Aplicar a | Esto es para usar con samplers que pueden generar submuestras, por ejemplo, HTTP Sampler con recursos integrados, Mail Reader o muestras generadas por el Controlador de Transacciones. Muestra principal solamente - solo se aplica a la muestra principal Solo submuestras - solo se aplica a las submuestras Muestra principal y submuestras - se aplica a ambos Nombre de variable JMeter a utilizar - la extracción se aplicará al contenido de la variable nombrada La coincidencia se aplica a todas las muestras calificadas por turno. | Sí |
| Implementación del selector CSS | Existen 2 implementaciones para la sintaxis basada en CSS/JQuery son compatibles: JSoup Jodd-Lagarto (CSSelly) Si el selector está vacío, se utilizará la implementación predeterminada (JSoup). | No |
| Nombre de la variable creada | El nombre de la variable JMeter en la que almacenar el resultado. | Sí |
| Expresión CSS/JQuery | El selector CSS/JQuery utilizado para seleccionar nodos de los datos de respuesta. Selector, combinación de selectores y pseudo-selectores son compatibles, ejemplos: E[foo] - un elemento E con un atributo “foo” ancestor child - elementos secundarios que descienden de ancestro, por ejemplo, .body p encuentra elementos p en cualquier lugar debajo de un bloque con clase “body” :lt(n) - encuentra elementos cuyo índice de hermanos (es decir, su posición en el árbol DOM en relación con su padre) es menor que n; por ejemplo, td:lt(3) :contains(text) - encuentra elementos que contienen el text dado. La búsqueda no distingue mayúsculas de minúsculas; por ejemplo, p:contains(jsoup) | Sí |
| Atributo | Nombre del atributo (según la sintaxis HTML) para extraer de los nodos que coinciden con el selector. Si está vacío, se devolverá el texto combinado de este elemento y todos sus hijos. | No |
| Número de coincidencia (0 para aleatorio) | Indica qué coincidencia usar. El selector CSS/JQuery puede coincidir varias veces. Utilice un valor de cero para indicar que JMeter debe elegir una coincidencia al azar. Un número positivo N significa seleccionar la enésima coincidencia. Los números negativos se utilizan junto con el Controlador ForEach. | No |
| Valor predeterminado | Si la expresión no coincide, entonces la variable de referencia se establecerá en el valor predeterminado. Esto es especialmente útil para depurar pruebas. Si no se proporciona un valor predeterminado, entonces es difícil saber si la expresión no coincide, si el elemento CSS/JQuery no se procesó o si se está utilizando la variable incorrecta. Sin embargo, si tiene varios elementos de prueba que establecen la misma variable, es posible que desee dejar la variable sin cambios si la expresión no coincide. En este caso, elimine el valor predeterminado una vez que se complete la depuración. | No |
| Usar valor predeterminado vacío | Si la casilla de verificación está marcada y el valor predeterminado está vacío, JMeter establecerá la variable en una cadena vacía en lugar de no establecerla. De esta manera, si el valor extraído no se encuentra, la variable será igual a una cadena vacía en lugar de contener el nombre de la variable, lo que puede ser útil si el valor extraído es opcional. | No |

Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de CSS</title>
</head>
<body>
<h1>Bienvenido a mi sitio web</h1>
<p class="texto">Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.</p>
<div>
<p>Este párrafo no está destacado.</p>
<p class="destacado">Este párrafo está destacado.</p>
</div>
<p>Este es un enlace a <a href="https://www.google.com">Google</a>.</p>
</body>
</html>
Podemos utilizar la siguiente expresión CSS para extraer estos valores:
head //Ejemplo de CSS
h1 //Bienvenido a mi sitio web
title //Ejemplo de CSS
p.texto //Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.
p.destacado //Este párrafo está destacado.
a //Google
a attr=href //https://www.google.com
¿ Qué otros ejemplos de uso pudiera tener CSS Selector Extractor ? #
Supongamos un ejemplo más complejo, como el siguiente:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de HTML con una tabla, un botón y un menú desplegable</title>
</head>
<body>
<h1>Mi sitio web con una tabla, un botón y un menú desplegable</h1>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Ciudad</th>
</tr>
</thead>
<tbody>
<tr>
<td>María</td>
<td>28</td>
<td>Madrid</td>
</tr>
<tr>
<td>Pedro</td>
<td>32</td>
<td>Barcelona</td>
</tr>
<tr>
<td>Ana</td>
<td>24</td>
<td>Valencia</td>
</tr>
</tbody>
</table>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="correo">Correo electrónico:</label>
<input type="email" id="correo" name="correo"><br><br>
<button type="submit">Enviar</button>
</form>
<label for="frutas">Selecciona tu fruta favorita:</label>
<select id="frutas" name="frutas">
<option value="manzana">Manzana</option>
<option value="pera">Pera</option>
<option value="platano">Plátano</option>
<option value="fresa">Fresa</option>
</select>
</body>
</html>
Para este ejemplo, supogamos que deseamos evaluar y extraer los siguiente datos sin atributos:
| Selector CSS | Atributo | Resultado |
|---|---|---|
| td:first-of-type | - | El contenido de la primera celda de cada fila de la tabla |
| td:last-of-type | - | El contenido de la última celda de cada fila de la tabla |
| tr:nth-child(even) | - | El contenido de todas las filas pares de la tabla |
| tr:nth-child(odd) | - | El contenido de todas las filas impares de la tabla |
| tr:first-child | - | El contenido del encabezado y la primera fila de la tabla |
| tr:last-child | - | El contenido del encabezado y la última fila de la tabla |
| tr:first-child td:first-child | - | Selecciona la primera celda de la primera fila de la tabla. |
| tr:last-child td:last-child | - | Selecciona la última celda de la última fila de la tabla. |
| tbody > tr:nth-child(odd) | - | Selecciona todas las filas impares de la tabla, excluyendo los encabezados. |
| tbody > tr:nth-child(even) | - | Selecciona todas las filas pares de la tabla, excluyendo los encabezados. |
| form label[for='nombre'] | - | Selecciona la etiqueta label para el campo input con for='nombre'. |
| form input[type='text'] | id/name | Selecciona todos los campos de entrada de texto con atributo id o name. |
| form input[type='email'] | id/name | Selecciona el campo de entrada de correo electrónico con atributo id o name. |
| form button[type='submit'] | - | Selecciona el botón de envío del formulario. |
| select#frutas > option select > option | - | Selecciona los valores del menu desplegable con id='frutas' o sin el id. |
| select option[value='manzana'] | - | Selecciona la opción del menú desplegable con value='manzana'. |
| label | for | Selecciona todos los campos de la etiqueta label con el atributo 'for'. |
| input | type | Selecciona todos los campos de la etiqueta input con el atributo 'type'. |
Para evaluar estas sentencias, te recomiendo utilizar un receptor View results tree y utilizar la vista en CSS Selector Tester e introducir la sentencia en el campo Selector, Seleccionar JSOUP y dar click en el boton Test

Conclusión #
CSS Extractor es una herramienta muy poderosas para extraer un valor, multiples valores, evaluación o ejecución de funciones de los valores para satisfacer uno o varios criterios, recuerda siempre practicar antes de desarrollar tu sentencia o expression. Siempre es bueno verificar los criterios ante varios tipos de respuestas diferentes para obtener resultados contundentes. Hay que practicar, hasta la próxima!
