

CSS Selector Extractor
Tabla de contenido
Intermedio - This article is part of a series.

¿ Qué es CSS Selector Extractor ? #
El CSS Selector Extractor es un post-procesador de JMeter que permite extraer datos de una respuesta HTTP utilizando selectores CSS. El extractor utiliza las librerias JSoup o Jodd Lagarto, que son bibliotecas de Java que se utilizan para analizar, parsear y manipular documentos HTML. JSoup proporciona una API que permite seleccionar elementos de un documento HTML utilizando selectores CSS. Mientras que Jodd Lagarto utiliza la librería CSSelly compatible con CSS-3.
¿ Qué es CSS ? #
CSS es el acrónimo de Cascading Style Sheets (Hojas de estilo en cascada), y se trata de un lenguaje utilizado para definir la presentación y el estilo visual de documentos HTML, incluyendo diseño, colores, tipografía, espaciado, efectos visuales, entre otros. CSS permite a los desarrolladores web separar el contenido de un sitio web del diseño visual, lo que facilita la creación de diseños coherentes y la modificación del estilo de una página web sin tener que cambiar su contenido. Además, CSS ofrece una gran variedad de opciones y herramientas para hacer diseños y presentaciones más atractivas y accesibles para los usuarios.
CSS fue desarrollado por el World Wide Web Consortium (W3C) a mediados de los años 90 como una forma de separar el diseño y la presentación visual de los documentos HTML. El objetivo era permitir a los diseñadores web separar la estructura de los contenidos y el diseño visual, lo que permitiría hacer cambios en la presentación sin tener que modificar el contenido.
- La versión CSS-1 fue lanzada en 1996 y ofrecía una amplia gama de propiedades para dar formato a los documentos HTML.
- La versión CSS-2 fue lanzada en 1998 y añadió nuevas características como la capacidad de posicionar elementos, crear diseños complejos y diseñar páginas para la impresión. CSS-2 también incluyó una especificación para hojas de estilo para dispositivos móviles.
- La versión actual CSS-3, que se ha ido publicando en varias partes desde 1999, añade muchas nuevas propiedades y características para crear diseños más complejos y sofisticados, así como para ofrecer una mayor flexibilidad y control en la creación de diseños responsivos. CSS-3 incluye características para mejorar la accesibilidad, como la capacidad de cambiar el tamaño del texto y los colores de fondo para los usuarios con discapacidades visuales.
¿ Cómo funciona CSS en JMeter ? #
En JMeter, CSS Selector Extractor es un Post-procesador que permite extraer valores específicos de una respuesta HTML. Para ello debemos seguir los siguientes pasos:
- Agregue un elemento HTTP Request o Dummy Sampler a su plan de prueba de JMeter para realizar una solicitud HTTP y recibir una respuesta HTML.
- Agregue un extractor CSS Selector Extractor al elemento antes mencionado, este extractor se encargará de extraer los valores específicos que se necesitan de la respuesta HTML.
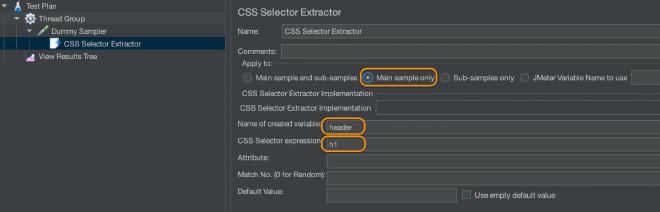
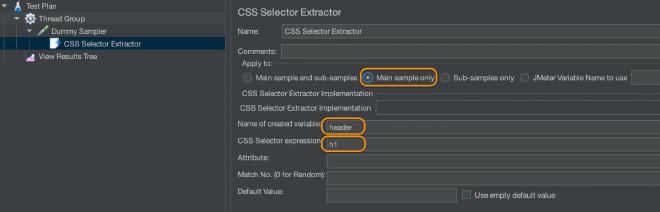
- Configure los campos requeridos en el post-procesador CSS Selector Extractor como se muestra en la siguiente tabla:
| Atributo | Descripción | Requerido |
|---|---|---|
| Nombre | Nombre descriptivo para este elemento que se muestra en el árbol. | No |
| Aplicar a | Esto es para usar con samplers que pueden generar submuestras, por ejemplo, HTTP Sampler con recursos integrados, Mail Reader o muestras generadas por el Controlador de Transacciones. Muestra principal solamente - solo se aplica a la muestra principal Solo submuestras - solo se aplica a las submuestras Muestra principal y submuestras - se aplica a ambos Nombre de variable JMeter a utilizar - la extracción se aplicará al contenido de la variable nombrada La coincidencia se aplica a todas las muestras calificadas por turno. | Sí |
| Implementación del selector CSS | Existen 2 implementaciones para la sintaxis basada en CSS/JQuery son compatibles: JSoup Jodd-Lagarto (CSSelly) Si el selector está vacío, se utilizará la implementación predeterminada (JSoup). | No |
| Nombre de la variable creada | El nombre de la variable JMeter en la que almacenar el resultado. | Sí |
| Expresión CSS/JQuery | El selector CSS/JQuery utilizado para seleccionar nodos de los datos de respuesta. Selector, combinación de selectores y pseudo-selectores son compatibles, ejemplos: E[foo] - un elemento E con un atributo “foo” ancestor child - elementos secundarios que descienden de ancestro, por ejemplo, .body p encuentra elementos p en cualquier lugar debajo de un bloque con clase “body” :lt(n) - encuentra elementos cuyo índice de hermanos (es decir, su posición en el árbol DOM en relación con su padre) es menor que n; por ejemplo, td:lt(3) :contains(text) - encuentra elementos que contienen el text dado. La búsqueda no distingue mayúsculas de minúsculas; por ejemplo, p:contains(jsoup) | Sí |
| Atributo | Nombre del atributo (según la sintaxis HTML) para extraer de los nodos que coinciden con el selector. Si está vacío, se devolverá el texto combinado de este elemento y todos sus hijos. | No |
| Número de coincidencia (0 para aleatorio) | Indica qué coincidencia usar. El selector CSS/JQuery puede coincidir varias veces. Utilice un valor de cero para indicar que JMeter debe elegir una coincidencia al azar. Un número positivo N significa seleccionar la enésima coincidencia. Los números negativos se utilizan junto con el Controlador ForEach. | No |
| Valor predeterminado | Si la expresión no coincide, entonces la variable de referencia se establecerá en el valor predeterminado. Esto es especialmente útil para depurar pruebas. Si no se proporciona un valor predeterminado, entonces es difícil saber si la expresión no coincide, si el elemento CSS/JQuery no se procesó o si se está utilizando la variable incorrecta. Sin embargo, si tiene varios elementos de prueba que establecen la misma variable, es posible que desee dejar la variable sin cambios si la expresión no coincide. En este caso, elimine el valor predeterminado una vez que se complete la depuración. | No |
| Usar valor predeterminado vacío | Si la casilla de verificación está marcada y el valor predeterminado está vacío, JMeter establecerá la variable en una cadena vacía en lugar de no establecerla. De esta manera, si el valor extraído no se encuentra, la variable será igual a una cadena vacía en lugar de contener el nombre de la variable, lo que puede ser útil si el valor extraído es opcional. | No |

Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de CSS</title>
</head>
<body>
<h1>Bienvenido a mi sitio web</h1>
<p class="texto">Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.</p>
<div>
<p>Este párrafo no está destacado.</p>
<p class="destacado">Este párrafo está destacado.</p>
</div>
<p>Este es un enlace a <a href="https://www.google.com">Google</a>.</p>
</body>
</html>
Podemos utilizar la siguiente expresión CSS para extraer estos valores:
head //Ejemplo de CSS
h1 //Bienvenido a mi sitio web
title //Ejemplo de CSS
p.texto //Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.
p.destacado //Este párrafo está destacado.
a //Google
a attr=href //https://www.google.com
¿ Qué otros ejemplos de uso pudiera tener CSS Selector Extractor ? #
Supongamos un ejemplo más complejo, como el siguiente:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de HTML con una tabla, un botón y un menú desplegable</title>
</head>
<body>
<h1>Mi sitio web con una tabla, un botón y un menú desplegable</h1>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Ciudad</th>
</tr>
</thead>
<tbody>
<tr>
<td>María</td>
<td>28</td>
<td>Madrid</td>
</tr>
<tr>
<td>Pedro</td>
<td>32</td>
<td>Barcelona</td>
</tr>
<tr>
<td>Ana</td>
<td>24</td>
<td>Valencia</td>
</tr>
</tbody>
</table>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="correo">Correo electrónico:</label>
<input type="email" id="correo" name="correo"><br><br>
<button type="submit">Enviar</button>
</form>
<label for="frutas">Selecciona tu fruta favorita:</label>
<select id="frutas" name="frutas">
<option value="manzana">Manzana</option>
<option value="pera">Pera</option>
<option value="platano">Plátano</option>
<option value="fresa">Fresa</option>
</select>
</body>
</html>
Para este ejemplo, supogamos que deseamos evaluar y extraer los siguiente datos:
| Expresión CSS | resultado |
|---|---|
| //name | Todos los elementos nombre John Doe, Peter Doe, Rick Doe. |
| //item[1]/name | El elemento nombre del primer objeto John Doe. |
| //item[2]/age | La propiedad edad del segundo objeto 34. |
| //item[3]/email | La propiedad email del tercer objeto rick.doe@example.com |
| //item[1]/address/street | La propiedad calle de la dirección del primer objeto 123 Main St. |
| //item[2]/address/city | La propiedad ciudad de la dirección del segundo objeto RacconCity. |
| //item[3]/address/state | La propiedad estado de la dirección del tercer objeto NJ. |
| //item[2]/phoneNumbers/item[type='mobile']/number | El número de teléfono móvil del segundo objeto 555-553-1234. |
| //item[3]/phoneNumbers/item[type='home']/number | El número de teléfono fijo del tercer objeto 555-556-5678. |
| //phoneNumbers/item[type='mobile']/number | Todos los números de teléfono móvil 555-551-1234, 555-553-1234, 555-555-1234. |
| count(/root/item) | El número de objetos 3. |
| sum(//age) | La suma de todas las edades 105. |
| //name | //email | Todos los nombres y correos electrónicos. |
| (//phoneNumbers/item[type='mobile']/number)[1] | El primer número de teléfono móvil 555-551-1234. |
| (//phoneNumbers/item[type='home']/number)[2] | El segundo número de teléfono de casa. |
| //*[starts-with(name(), 'a')] | Devuelve los campos que empiezan con la letra a. |
| //phoneNumbers/item[starts-with(type, 'h')]/number | Devuelve los teléfonos que el tipo empieza con h - home. |
| /root/item[not(starts-with(email, 'john'))]/email | Todos los correos que no inicien con John. |
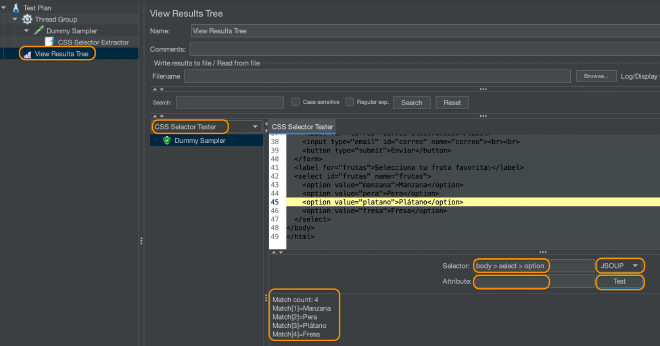
Para evaluar estas sentencias, te recomiendo utilizar un receptor View results tree y utilizar la vista en CSS Tester e introducir la sentencia en el campo CSS Expression y dar click en el boton Test

¿ Qué es CSS 2 en JMeter ? #
En JMeter, CSS 2 se implementa utilizando la biblioteca Saxon, que es una implementación de CSS 2 y XSLT 2. La principal diferencia entre CSS y CSS 2 en JMeter es que CSS 2 es una versión más reciente del lenguaje de consulta CSS y ofrece una serie de características adicionales que no están disponibles en la versión anterior. Una de las principales mejoras en CSS 2 es el soporte para tipos de datos complejos, lo que permite trabajar con datos más estructurados en las consultas. CSS 2 también ofrece una serie de funciones adicionales para manipular y transformar datos, como la capacidad de ordenar y agrupar resultados de consulta.
Aqui algunos ejemplos de CSS 2:
| Expresión CSS 2 | resultado |
|---|---|
| //item[position() = 1] | Selecciona el primer elemento item. |
| //phoneNumbers/item[type = 'home']/number | Selecciona el número de teléfono de todos los elementos que tienen un atributo type igual a home. |
| //address[state = 'WA']/city | Selecciona la ciudad de todas las direcciones que tienen un atributo state igual a WA. |
| //item[ends-with(email, 'example.com')]/name | Selecciona el nombre de todos los elementos item cuyo correo electrónico termina con example.com. |
| //item[phoneNumbers/item[number = '555-553-1234']]/address/street | Selecciona la calle de los elementos item con número de teléfono igual a 555-553-1234. |
| //item[name = 'Peter Doe']/address/city | Selecciona la ciudad de la dirección del elemento item que tiene el nombre Peter Doe. |
| //phoneNumbers/item[matches(number, '.*1234')]/type | Selecciona el tipo de todos los elementos cuyo número de teléfono contiene la secuencia 1234. |
| //item[age >= 35]/name | Selecciona el nombre de todos los elementos cuya edad es mayor o igual a 35. |
| //item[not(address/state = 'TX')]/email | Selecciona el correo electrónico de todos los elementos cuyo estado no es TX. |
| //item[phoneNumbers/item[type = 'home'] and phoneNumbers/item[type = 'mobile']]/email | Selecciona el correo electrónico de los teléfonos tipo home o mobile. |

Conclusión #
CSS es una herramienta muy poderosas para extraer un valor, multiples valores, evaluación o ejecución de funciones de los valores para satisfacer uno o varios criterios, recuerda siempre practicar antes de desarrollar tu sentencia o expression. Siempre es bueno verificar los criterios ante varios tipos de respuestas diferentes para obtener resultados contundentes. Hay que practicar, hasta la próxima!