

Extractor de Seletores CSS
Tabela de conteúdos
intermediário - This article is part of a series.

O Extrator de Seletores CSS ? #
O Extrator de Seletores CSS é um componente post-processador do JMeter que permite extrair dados de uma resposta HTTP usando seletores CSS. Este extrator usa as bibliotecas JSoup ou Jodd Lagarto, que são bibliotecas Java usadas para analisar, desenhar e manipular documentos HTML. JSoup fornece uma API que permite selecionar elementos de um documento HTML usando seletores CSS. Jodd Lagarto usa a biblioteca CSSelly compatível com CSS-3.
O que é CSS?
CSS (Cascading Style Sheets) significa Hojas de estilo em cascata, e é usado para definir o apresentação e a estética visual dos documentos HTML, incluindo design, cores, tipografia, espaçamento, efeitos visuais, entre outros. CSS permite aos desenvolvedores web separar o conteúdo de uma página da sua estilização visual, tornando-o mais fácil criar designs consistentes e modificar a estilo de uma página sem alterar seu conteúdo. Além disso, CSS oferece uma ampla gama de opções e ferramentas para criar designs e apresentações mais atraentes e acessíveis para usuários.
CSS foi desenvolvido pela World Wide Web Consortium (W3C) no início dos anos 1990s como uma maneira de separar a estrutura do conteúdo das apresentações visuais de documentos HTML. O objetivo era permitir aos designers web separarem o design e a visualização dos documentos HTML, permitindo que eles realizassem alterações na apresentação sem precisar modificar o próprio conteúdo.
- CSS-1 versão foi lançada em 1996 e oferecia uma grande variedade de propriedades para formatar documentos HTML.
- CSS-2 versão foi liberada em 1998 e adicionou novas funcionalidades como a posição dos elementos, criação de designs complexos, e design de páginas para impressão. CSS-2 também incluiu especificações para estilos de página para dispositivos móveis.
- A atual CSS-3, que tem sido publicada em várias partes desde 1999, adiciona muitas novas propriedades e características para criar designs mais complexos e sofisticados enquanto oferecer maior flexibilidade e controle na criação de designs responsivos. CSS-3 inclui funcionalidades para melhorar a acessibilidade, como a capacidade de alterar o tamanho da fonte e cores do fundo para usuários visuaismente deficientes.
Como CSS funciona em JMeter? #
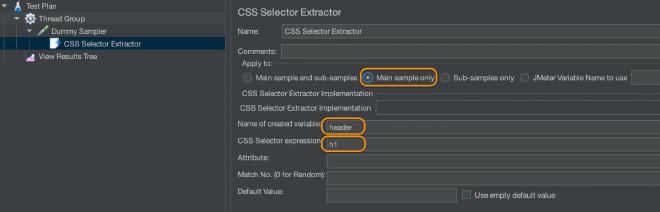
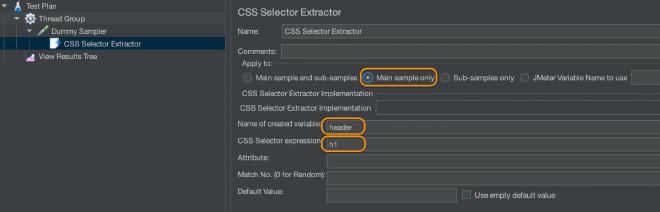
Em JMeter, o Extrator de Seleção CSS é um Processador Posterior que permite você extrair valores específicos da resposta HTML. Para isso, precisamos seguir estes passos:
- Adicione uma Sessão HTTP ou Sampler Simbólico ao seu plano de teste de JMeter para fazer uma solicitação HTTP e receber uma resposta HTML.
- Adicione um Extrator de Seleção CSS ao elemento mencionado acima, que extrairá valores específicos da resposta HTML.
- Configure as campos necessários no Extrator de Seleção CSS conforme mostrado na tabela a seguir:
| Atributo | Descrição | Requerido |
|---|---|---|
| Nome | Descrição do nome descrevendo este elemento que é exibido na árvore. | Não requerido |
| Aplica-se a | Isto aplica-se a samplers que podem gerar sub-sam- ples, como o Sampler HTTP integrado com recursos, leitor de e-mail ou amostras geradas por Controle Transação. Só amostra principal - aplica-se apenas à amostra principal Somente sub-sam- ples - aplica-se apenas a sub-sam- ples Principal e sub-sam- ples - aplica-se tanto à principal quanto aos sub-sam- ples Nome da variável usada na JMeter - o extrato será aplicado ao conteúdo da variável nomeada A correspondência é aplicada a todos os amostras qualificadas. | Sim |
| Implementação do CSS/JS selector | Há duas implementações para a sintaxe baseada em CSS/JQuery que são compatíveis: JSoup Jodd-Lagarto (CSSelly) Se o selector estiver vazio, usará a implementação padrão (JSoup). | Não requerido |
| Nome da variável criada | O nome da variável na JMeter onde o resultado será armazenado. | Sim |
| Expressão CSS/JS selector | A expressão CSS/JQuery usada para selecionar nós do dados de resposta. Seleção, combinação de seleções e pseudo-seleções são compatíveis, exemplos: E[foo] - um elemento E com uma propriedade “foo” filho descendente - elementos que se encontram abaixo de um bloco com classe “body” :lt(n) - encontra elementos cujos irmãos (i.e., a posição em que estão no árbusto DOM relativa ao seu pai) é menor do que n; por exemplo, td:lt(3) :contains(text) - encontra elementos que contenham o text dado. A pesquisa não distingue entre maiúsculas e minúsculas; por exemplo, p:contains(jsoup) | Sim |
| Atributo | O nome da propriedade (de acordo com a sintaxe HTML) para extrair de nós que coincidem com o selector. Se estiver vazio, retornará o texto combinado deste elemento e todos os seus filhos. | Não requerido |
| Número de matches (0 para aleatório) | Indica qual match usar. A expressão CSS/JQuery pode corresponder a múltiplos vezes. Use um valor de zero para indicar que JMeter deve escolher um match aleatório. Um número positivo N significa selecionar o n-ésimo match. Os números negativos são usados com o Controle ForEach. | Não requerido |
| Valor padrão default | Se a expressão não corresponder, então a variável referenciada será definida para o valor padrão fornecido. Isso é especialmente útil para depuração de testes. Se nenhum valor padrão for fornecido, pode ser difícil saber se a expressão não correspondeu, se a CSS/JQuery foi processada incorretamente ou se a variável correta foi usada. No entanto, se existirem múltiplas variáveis de teste que definem a mesma variável, é desejável deixar a variável inalterada uma vez que o depuração for concluída. Nesse caso, remova o valor padrão uma vez que a depuração for concluída. | Não requerido |
| Use valor padrão vazio | Se a caixa de seleção estiver marcada e o valor padrão for vazio, JMeter definirá a variável para um string vazia em vez de não definir nada ao todo. Isso é útil se a extratação de valor não existir, pois a variável será igual a uma string vazia em vez de conter o nome da variável, que pode ser útil se o valor extraído for opcional. | Não requerido |

<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de CSS</title>
</head>
<body>
<h1>Bienvenido a mi sitio web</h1>
<p class="texto">Este es un ejemplo de sitio web utilizando CSS para dar estilo a los elementos HTML.</p>
<div>
<p>Este párrafo no está destacado.</p>
<p class="destacado">Este párrafo está destacado.</p>
</div>
<p>Este es un enlace a <a href="https://www.google.com">Google</a>.</p>
</body>
</html>
Podemos usar a seguinte expressão CSS para extrair esses valores:
head //Exemplo de CSS
h1 //Bem-vindo ao meu site
title //Exemplo de CSS
p.text //Este é um exemplo de um site usando CSS para estilizar elementos HTML.
p.featured //Este parágrafo está destacado.
to //Google
to attr=href //https://www.google.com
<!DOCTYPE html>
<html>
<head>
<title>Ejemplo de HTML con una tabla, un botón y un menú desplegable</title>
</head>
<body>
<h1>Mi sitio web con una tabla, un botón y un menú desplegable</h1>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Edad</th>
<th>Ciudad</th>
</tr>
</thead>
<tbody>
<tr>
<td>María</td>
<td>28</td>
<td>Madrid</td>
</tr>
<tr>
<td>Pedro</td>
<td>32</td>
<td>Barcelona</td>
</tr>
<tr>
<td>Ana</td>
<td>24</td>
<td>Valencia</td>
</tr>
</tbody>
</table>
<form>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre"><br><br>
<label for="correo">Correo electrónico:</label>
<input type="email" id="correo" name="correo"><br><br>
<button type="submit">Enviar</button>
</form>
<label for="frutas">Selecciona tu fruta favorita:</label>
<select id="frutas" name="frutas">
<option value="manzana">Manzana</option>
<option value="pera">Pera</option>
<option value="platano">Plátano</option>
<option value="fresa">Fresa</option>
</select>
</body>
</html>
Neste exemplo, vamos supor que queremos avaliar e extrair os seguintes dados não atribuídos:
| CSS Selector | Attribute | Result |
|---|---|---|
| td:first-of-type | - | The contents of the first cell in each row of the table |
| td:last-of-type | - | The contents of the last cell in each row of the table |
| tr:nth-child(even) | - | The contents of all even-numbered rows in the table |
| tr:nth-child(odd) | - | The contents of all odd-numbered rows in the table |
| tr:first-child | - | The contents of the table header and first row |
| tr:last-child | - | The contents of the table header and last row |
| tr:first-child td:first-child | - | Selects the first cell in the first row of the table. |
| tr:last-child td:last-child | - | Selects the last cell in the last row of the table. |
| tbody > tr:nth-child(odd) | - | Selects all odd-numbered rows in the table, excluding headers. |
| tbody > tr:nth-child(even) | - | Selects all even-numbered rows in the table, excluding headers. |
| form label[for='name'] | - | Selects the label for the input field with for='name'. |
| form input[type='text'] | id/name | Selects all text input fields with an id or name attribute. |
| form input[type='email'] | id/name | Selects the email input field with an id or name attribute. |
| form button[type='submit'] | - | Selects the form submit button. |
| select#fruits > option select > option | - | Select values from the dropdown menu with or without id=‘fruits’. |
| select option[value=‘apple’] | - | Selects the option from the dropdown menu with value=‘apple’. |
| label | for | Selects all fields in the label with the ‘for’ attribute. |
| input | type | Selects all fields in the input label with the ’type’ attribute. |
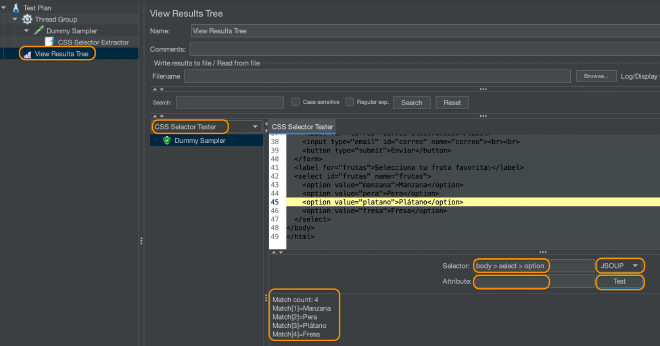
Para avaliar essas declarações, recomendo usar um receptor Exibir árvore de resultados e usar a exibição no Testador de seletor CSS. Insira a declaração no campo Seletor, selecione JSOUP e clique no botão Testar.

O que é CSS 2 no JMeter? #
No JMeter, o CSS 2 é implementado usando a biblioteca Saxon, que é uma implementação do CSS 2 e do XSLT 2. A principal diferença entre CSS e CSS 2 no JMeter é que o CSS 2 é uma versão mais recente da linguagem de consulta CSS e oferece vários recursos adicionais não disponíveis na versão mais antiga. Uma das melhores melhorias no CSS 2 é o suporte para tipos de dados complexos, o que permite trabalhar com dados mais estruturados em consultas. O CSS 2 também oferece vários recursos adicionais para manipular e transformar dados, como a capacidade de classificar e agrupar resultados de consultas.
Para avaliar essas frases, recomendo usar um receptor Visualizar resultados árvore e use a vista em Tester CSS Seleção. Introduza a frase no campo Selecionador, selecione JSOUP e clique no botão Testar.
Here are some CSS 2 examples:
| CSS 2 Expression | result |
|---|---|
| //item[position() = 1] | Selects the first item element. |
| //phoneNumbers/item[type = 'home']/number | Selects the phone number from all elements that have a type attribute equal to home. |
| //address[state = 'WA']/city | Selects the city from all addresses that have a state attribute equal to WA. |
| //item[ends-with(email, 'example.com')]/name | Selects the name of all item elements whose email address ends with example.com. |
| //item[phoneNumbers/item[number = '555-553-1234']]/address/street | Selects the street from the item items with a phone number equal to 555-553-1234. |
| //item[name = 'Peter Doe']/address/city | Selects the city from the address of the item item with the name Peter Doe. |
| //phoneNumbers/item[matches(number, '.*1234')]/type | Selects the type of all items whose phone number contains the sequence 1234. |
| //item[age >= 35]/name | Selects the name of all items whose age is greater than or equal to 35. |
| //item[not(address/state = 'TX')]/email | Selects the email address for all items whose status is not TX. |
| //item[phoneNumbers/item[type = 'home'] and phoneNumbers/item[type = 'mobile']]/email | Selects the email address for phones with type home or mobile. |

Conclusão #
CSS Extrator é um ferramenta poderosa para extrair valores, múltiplos valores, avaliações ou execução de funções dos valores para atender a uma ou mais condições. Lembre-se sempre de praticar antes de desenvolver sua frase ou expressão. É bom verificar as condições com diferentes tipos de respostas para obter resultados conclusivos. A prática faz o resto!