

Extractor de JSON - JSONPath
Tabela de conteúdos
intermediário - This article is part of a series.

O que é JSONPath? #
A JSONPath especificação foi criada em 2007 por Stefan Goessner, como uma alternativa à linguagem XPath usada para acessar dados em documentos XML. Goessner criou JSONPath como uma maneira de acessar e manipular dados em documentos JSON usando sintaxe semelhante a XPath. Ao longo dos anos, o JSONPath se tornou cada vez mais popular entre desenvolvedores trabalhando com aplicações web e mobile que usam JSON como formato de troca de dados. A especificação do JSONPath foi adotada por várias bibliotecas e ferramentas populares de JavaScript, incluindo jQuery e JSONPath+.
Em 2012, o esquema de JSONPath foi adotado como uma norma internacional pelo Open Web Foundation, que ajudou a acelerar sua adoção e aceitação no ecossistema de desenvolvedores. Hoje, o JSONPath continua sendo um ferramenta popular para acessar e manipular dados em documentos JSON usados em aplicações web e mobile. É compatível com uma ampla gama de linguagens de programação e é utilizado em várias contextos como análise de dados, integração de sistemas e automação de processos.
O que é JSON? #
JSON (JavaScript Object Notation) é um formato de texto leve e fácil de ler para troca de dados. É comumente usado para transmitir informações entre um aplicativo cliente e um servidor ou para transmitir dados entre aplicações. O JSON representa os dados em forma de objetos níveis e listas de objetos, e usa uma sintaxe clara e fácil de ler baseada em chaves { } para definir objetos e parênteses [ ] para definir listas.
{
"nombre": "Juan",
"edad": 30,
"direccion": {
"calle": "Calle Falsa",
"numero": "123",
"ciudad": "Buenos Aires"
},
"hobbies": ["futbol", "pintura", "viajes"]
}
| Atributo | Descrição | Requerido |
|---|---|---|
| Nome | Descriptive name for this element that is displayed in the tree. | Não |
| Aplicar a esta | Ótimo quando usado com mapeadores que podem gerar sub-samplerias, como sampler HTTP com recursos incorporados ou sample gerado por controller de transação. Só para amostra principal: aplica apenas à amostra principal Só para amostras sub-amostras: aplica apenas às amostras sub-amostras Principal e Sub-amostras: aplica a ambos **Nome da variável usado na JMeter: extrairá os resultados das variáveis que correspondem ao conteúdo da variável nomeada | Sim |
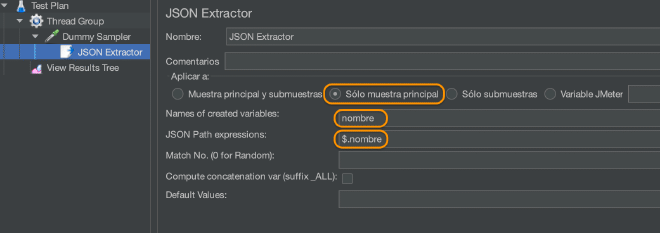
| Nomes de Variáveis Criadas | Separados por vírgula os nomes das variáveis que conterão os resultados dos expressões JSONPath (deve corresponder à quantidade de expressões) | Sim |
| Expressões JSON Path | Separadas por vírgulas as expressões JSONPath (deve corresponder à quantidade de variáveis) | Sim |
| Valores padrão | Valores padrão separados por vírgula se não retornar resultado da expressão JSONPath (deve corresponder à quantidade de variáveis) | Não |
| Número de Mapeamentos | Para cada expressão JSONPath, se a consulta JSONPath tiver muitos resultados, você pode escolher quais extrair como variáveis: 0: significa aleatório (padrão) -1: significa extrair todos os resultados, será nomeado como <nome da variável>_N (onde N é 1 a número de resultados) X: significa extrair o resultado X (no Xº posição). Se este X (no Xº) for maior que o número de mapeamentos, nada será retornado. O valor padrão será usado O números devem ser dados como uma lista separada por vírgula. A quantidade de elementos naquele lista deve corresponder à quantidade de expressões JSONPath dadas. Se deixado em branco, o valor 0 será usado como padrão para cada expressão | Não |
| Calcular Variável Concatenada | Se muitos resultados forem encontrados, concatenará-os usando a separação ‘,’ e armazenará no variável nomeada <nome da variável>_ALL | Não |

Example:
{
"nombre": "Juan",
"edad": 30,
"direccion": {
"calle": "Calle Falsa",
"numero": "123",
"ciudad": "Buenos Aires"
},
"hobbies": ["futbol", "pintura", "viajes"]
}
$.nombre //Juan
$.edad //30
$.direccion.calle //Calle Falsa
$.direccion.numero //123
$.direccion.ciudad //Buenos Aires
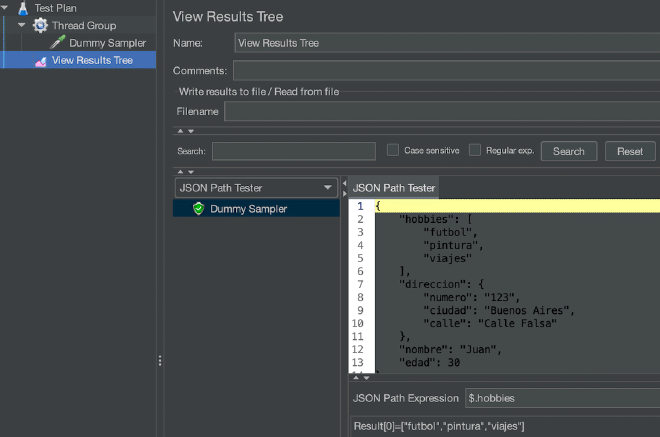
$.hobbies //["futbol","pintura","viajes"]

O que é Query de Path JSON? #
Query de Path JSON é uma linguagem de consulta usada para acessar e manipular dados em documentos JSON. É semelhante a Query de Path, mas usa um sintaxe ligeiramente diferente. A linguagem de consulta de path de JSON suporta várias funções e operadores que permitem consultas mais complexas sobre objetos JSON. Por exemplo, a expressão $.hobbies[?(@=='painting')] retornaria uma array se o objeto JSON tiver painting como um dos hobbies.
Quais outras aplicações poderia ter o Query do Path JSON? #
Vamos considerar um exemplo mais complexo, como este:
[{
"name": "John Doe",
"age": 35,
"address": {
"street": "123 Main St",
"city": "Anytown",
"state": "WA"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-551-1234"
},
{
"type": "home",
"number": "555-552-5678"
}
],
"email": "john.doe@example.com"
},{
"name": "Peter Doe",
"age": 34,
"address": {
"street": "123 Second St",
"city": "RacconCity",
"state": "TX"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-553-1234"
},
{
"type": "home",
"number": "555-554-5678"
}
],
"email": "peter.doe@example.com"
},{
"name": "Rick Doe",
"age": 36,
"address": {
"street": "123 Third St",
"city": "Springfield",
"state": "NJ"
},
"phoneNumbers": [
{
"type": "mobile",
"number": "555-555-1234"
},
{
"type": "home",
"number": "555-556-5678"
}
],
"email": "rick.doe@example.com"
}]
| Expression | Result |
|---|---|
| $[0].name | Returns the name of the first object, John Doe. |
| $[1].phoneNumbers[0].phoneNumbers | Returns the phone number of the second object, 555-553-1234. |
| $[2].address.state | Returns the state of the third object’s address, NJ. |
| Returns all email addresses in the JSON object. | |
| $[*].phoneNumbers[?(@.type=='mobile')].number | Returns all mobile phone numbers. |
| $[*].age | Returns all ages in the JSON object. |
| $[?(@.name=='Rick Doe')].address.city | Returns the city of Rick Doe’s address, Anytown. |
| $[?(@.age>35)].name | Returns the names of people age 35 and older. |
| $[?(@.address.state=='TX')].phoneNumbers[*].number | returns the phone numbers for people who live in Texas. |
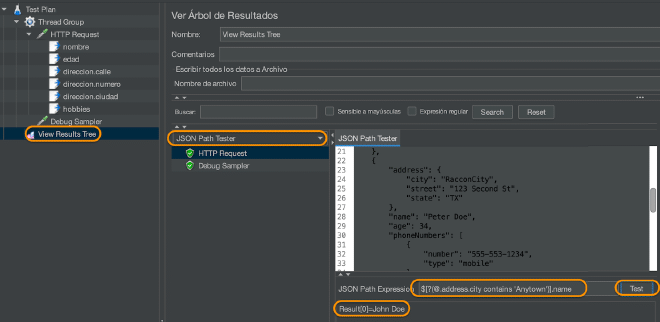
| $[?(@.address.city contains 'Anytown')].name | returns the name of those who live in the city Anytown. |
| $[?(@.age > 30 && @.address.state == 'TX')] | returns the age is over 30 and the address is in TX. |
| $..age.min() | returns the minimum value for the age property, which is 34. |
| $..age.max() | returns the maximum value for the age property, which is 36. |
| $..age.sum() | returns the sum of the age property, which is 105. |
| $.phoneNumbers.length() | returns the length of phoneNumbers, which is 2. |
Para avaliar essas frases, recomendo usar um receptor Visualizar resultado árvore e utilizar a vista em Tester JSON Path. Introduza a frase no campo Expressão do caminho JSON, então clique no botão Testar.

Conclusão #
JSONPath e JSONPath Query são ferramentas muito poderosas para extrair um valor ou múltiplos valores ou avaliação de uma mesma coisa para satisfazer uma ou várias critérios, sempre lembre-se de praticar antes de desenvolver sua frase ou expressão. É bom verificar os critérios com diferentes tipos de respostas para obter resultados conclusivos. Precisa praticar até a próxima!